Master Website Design for Conversion Optimization – Our Tips and Suggestions
Imagine if just knowing how to use a design tool could guarantee a high-converting landing page…
Well, it turns out that having an amazing tool is one of the first steps toward your goal of optimizing your website for conversions. Also, the process is not as simple as deciding where to place elements – let’s say CTA buttons – or what colors they should be. These decisions should be based on user behavior and design principles and not dictated by your whims or what your team thinks.
Download Free: Website Redesign Guide

So, if you thought getting a paid plan for a design tool was all that you would need, ask yourself – Do I know what it takes to design for conversions? Having professionals by your side can take care of the heavy lifting and help you implement a top-notch web design that brings results.
But let’s say you want to do it all on your own for some reason. In that case, it is important to understand the nitty-gritty of designing for conversions. Even if you have a professional designer handling everything, there’s no harm in learning a bit about it yourself. This way, you can contribute your ideas and play a role in optimizing conversions of your digital assets.
This blog answers all your questions about website design for conversion optimization. So, stick with us until the end and walk away with some valuable insights.
What is conversion-focused web design?
Suppose you have tasked one of your interns with creating a conversion-centered design of a landing page. What criteria should you base your feedback on? That it looks vibrant and beautiful is secondary in importance. Look if all the design elements visitors interact with are properly structured to help them take desired actions, resulting in higher conversion rates.
When analyzing web design, consider both aesthetics and usability. If you notice that there is not enough white space around the text description, communicate your concerns to the intern so they can revise the design for conversion. This is because when a design is crowded, it can increase a user’s cognitive load making it difficult for them to process information.
This is what we call conversion web design…. The practice of designing a website, particularly landing pages that lead visitors toward a specific conversion, by considering user psychology and behavior. Guided by proven design principles, a conversion-centered design aligns with the mental model of the majority of online users.
If you’re interested to know more about the role of psychology in optimization, this webinar is for you:
Consider you want to optimize your website for conversions. From the wording of headlines and CTAs to the findability of the navigation menu and search bar – everything can be and should be optimized to reduce friction and make the user journey seamless.
If they are in shambles, your site visitors will be confused and feel discouraged to complete the goal for which they landed on your website.
Put yourself in a user’s shoes for a moment. How would you feel if product images on a product page were too small to notice and the sale offer stood on your face? It would feel like the brand is trying to sell to you but does not care if the product images are inaccessible. In this example, the visual information hierarchy of the website is screwed up and puts a damper on customer engagement. And when you drop off, it’s a loss of sale opportunity for the brand.
3 more reasons why conversion web design is important
So, you must have already figured that improving user experience and conversion are the two most important reasons to go for a conversion-friendly design. Below we tell you 3 more reasons how you can benefit from this design approach.
Enhanced credibility
A conversion-centered design of your website empowers your visitors to take action to complete their goals (be it email signup, form submission, or purchase of a product). This instills confidence in your target audience, and builds trust, making them more likely to convert and even become a promoter of your brand.
Competitive edge
A conversion web design puts you ahead of your competitors by delivering a superior user experience. Continuous optimization is key to maintain the reputation you have built and continue being a top player in your industry.
Higher return on investment
You have a lot of money at stake if you drive traffic from paid ads to your website. When your website is optimized, the chances of paid traffic converting into customers become higher. This makes sure you get a higher ROI from your paid marketing campaigns.
8 web design tips to improve conversions
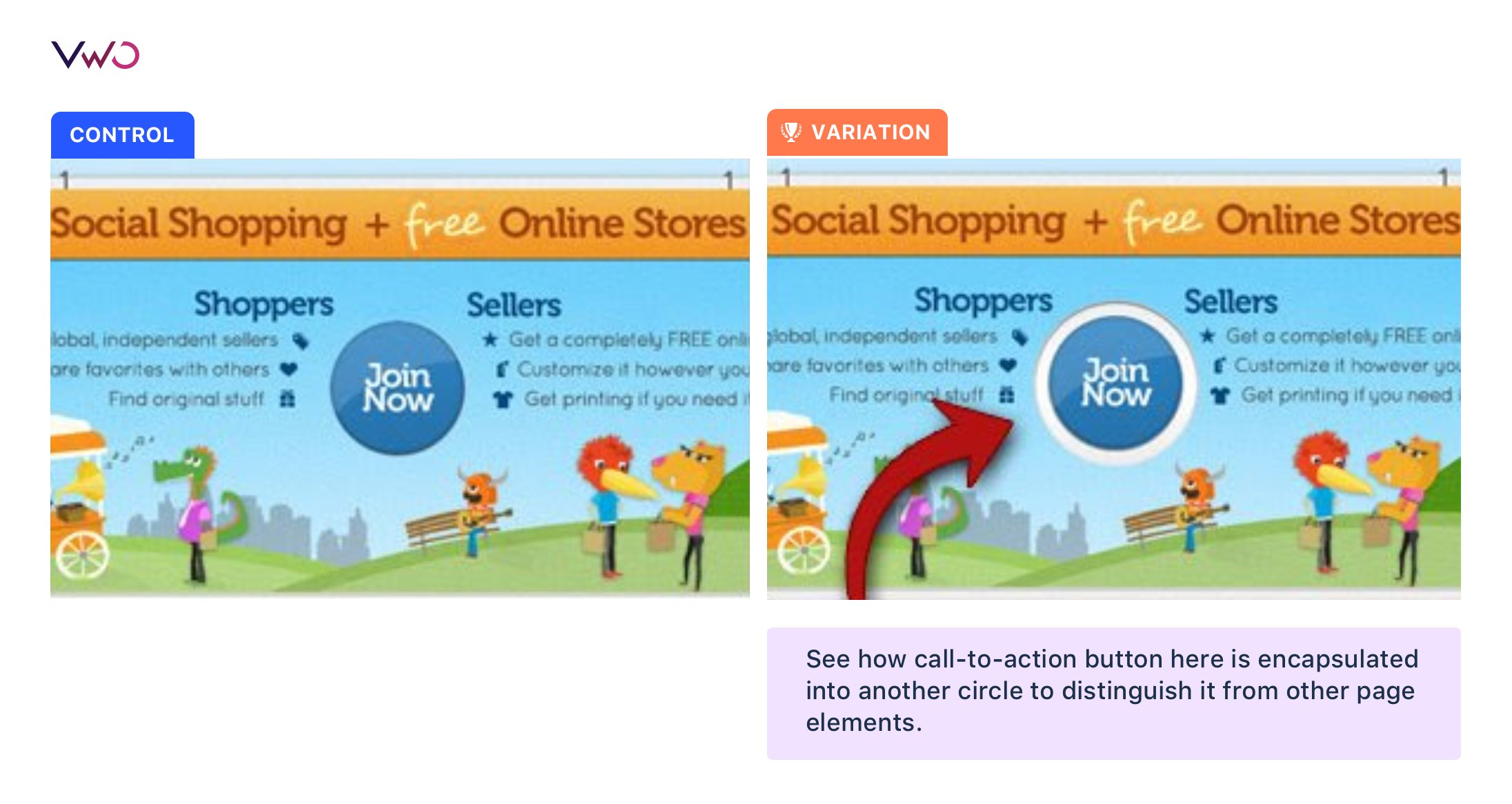
Put high-conversion elements in a container
Containment is a brilliant technique to draw your visitors’ attention to a particular element, thereby preventing it from wandering off to something less important.
Actually, the heading and content of a landing page are supporting elements meant to direct visitors’ attention toward your conversion goal typically represented by call-to-action buttons or forms.
Put these high-conversion elements in a container so that they stand out from the rest of the landing page. This will tell your audiences what they should do next to get one step closer to achieving their goal on your website or app.
See the image below. Which one will catch your eye first? Obviously, the right one with the CTA in a container.

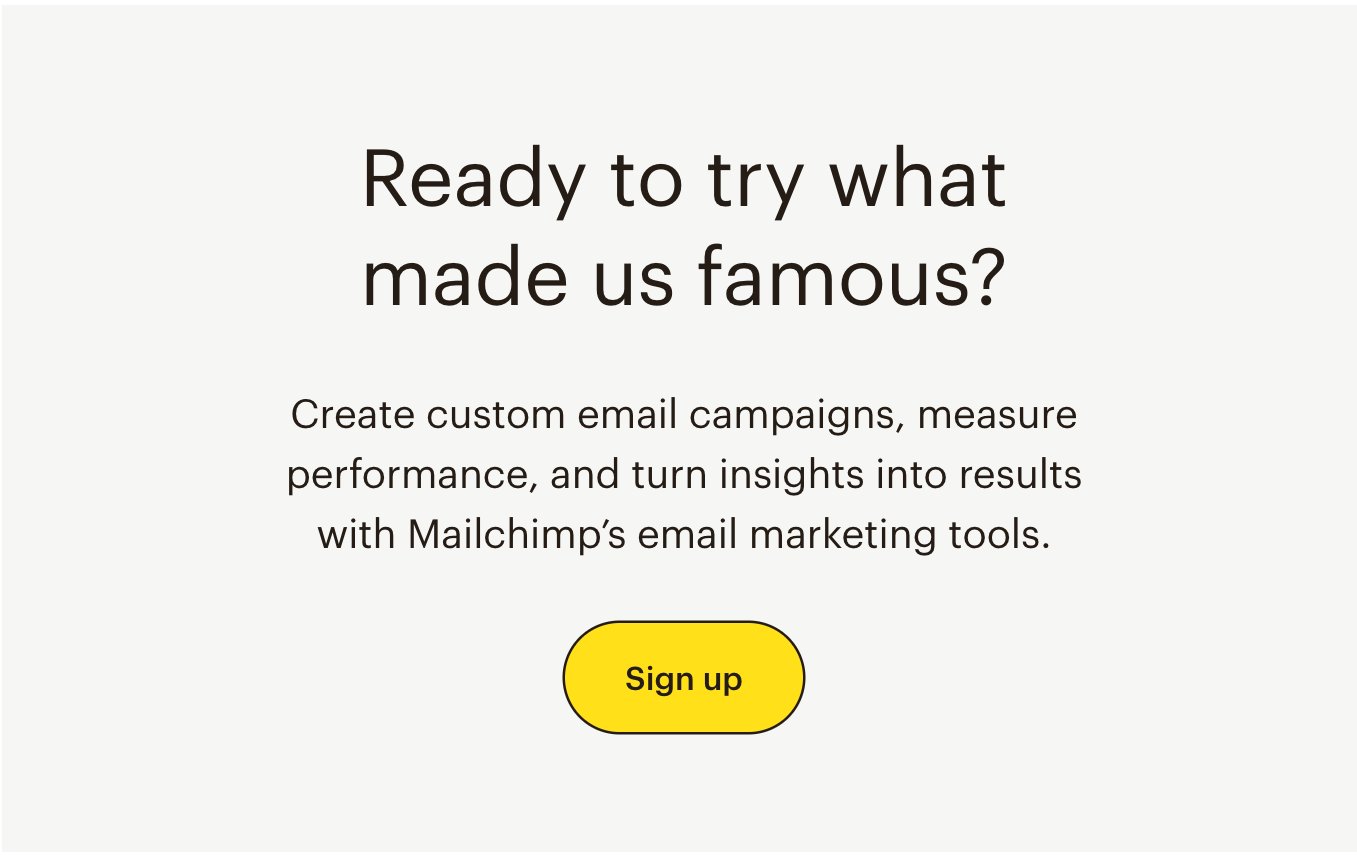
You may even do the squint test to see if your call-to-action buttons are really conspicuous. Like, you can definitely make out that the Mailchimp homepage passes this test:

Use the right color scheme and contrasting psychology
Ensure that design elements on your website adhere to your brand guidelines, creating a consistent experience for visitors as they interact with your brand.
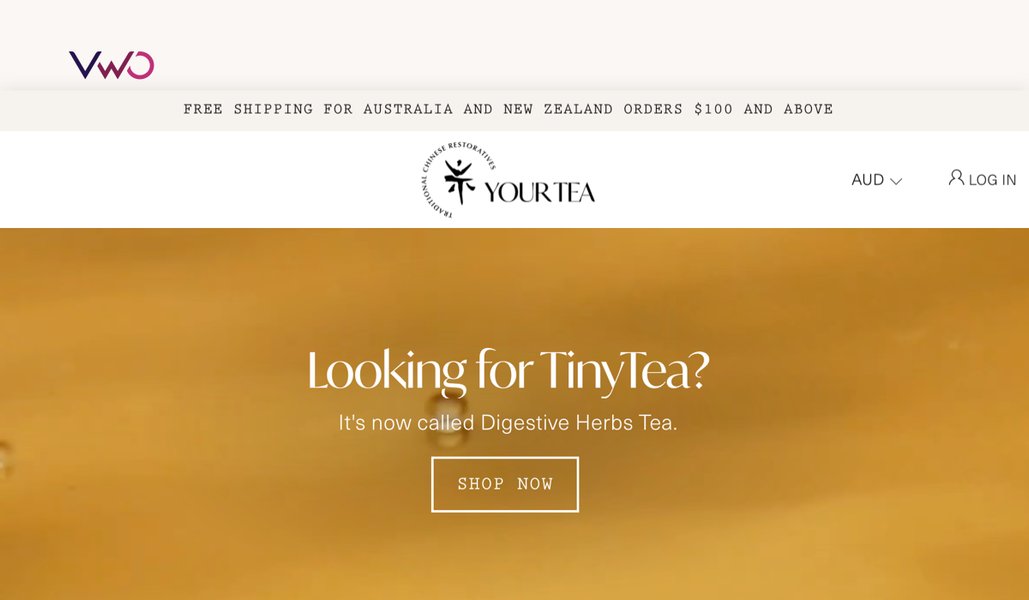
CTA buttons, forms, or banners should be in contrasting colors so that they don’t sink within the background color of your layout. For example, if the primary background of the layout of your website is brown, you should pick orange or yellow as the color of the CTA buttons. This way the right color scheme will accentuate the conversion elements.
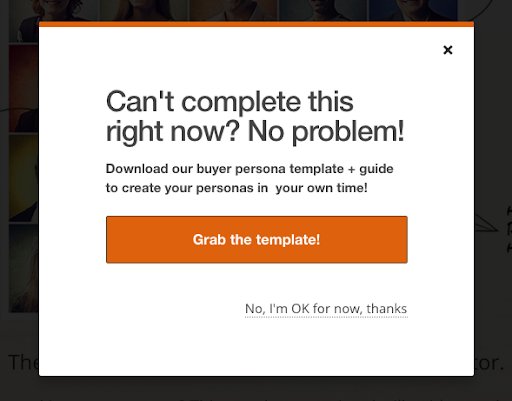
The whole idea of the contrast effect is to make your primary landing page element “pop” to instantly draw your visitors’ attention. See how MakeMyPersona uses the contrast effect to make their call-to-action stand out:

Hierarchize visuals and information in order of importance
A strong visual hierarchy, along with a perfectly-placed form or CTA, can help visitors process the necessary information in the right order to make decisions. In fact, following the framework of AIDA – Awareness, Interest, Desire, and Action – can be effective in maintaining the right sequence of information (including visual elements) when designing for conversion.
Moreover, the visual hierarchy should be a priority on all website pages and not just your landing page. For example, user drop-off from the cart is a common phenomenon. To address this problem, you can try improving the information hierarchy on the cart page.
Show an order summary along with a picture of the chosen product. Include links to continue shopping and options of recommended bundles. But in the midst of everything, make sure the CTA to proceed to checkout is more prominent to nudge visitors in the main direction.
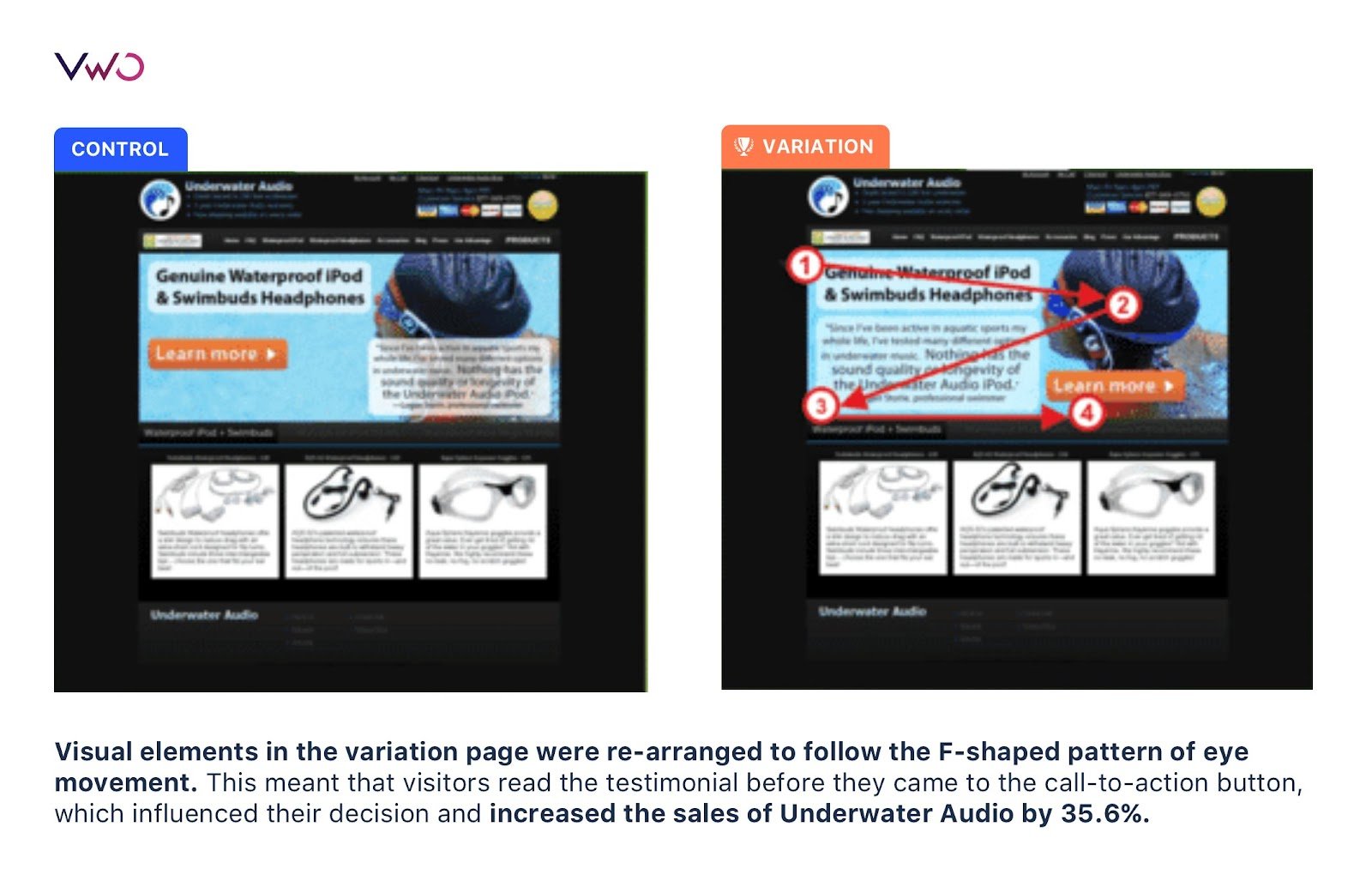
Underwater Audio improved the visual hierarchy of its homepage to see a 35.6% increase in its online sales. You can see the comparison image of their homepage below:

Just like this brand, you can also run tests on your website to make it more user-friendly and boost conversions. Give VWO a try and check out all the amazing features it has to offer.
Use subtle visual cues to direct visitors to conversion goals
Visual cues are nothing but subtle hints for diverting visitors toward the most important element of conversion. Graphic elements like arrows or lines, subtle animations, micro-interactions with the CTA, or an illustration showing a person pointing toward the CTA can nudge users to take action.
Here are a couple of examples:
This one is from The Art Institutes:

Here’s another from One:

Keep enough breathing space on your landing page
If your visitors have to play hide and seek to find your call-to-action, they will not be amused. When designing for conversions, leave enough white space surrounding your web elements, especially CTA buttons so that they are easily noticeable. They must not look like they are trying to breathe down each other’s necks. It is repulsive.
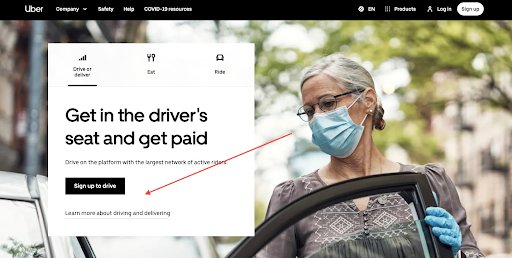
Let’s look at Uber. They place their signup button where it is easily noticeable and with enough white space surrounding it:

Include trust elements to convince users to convert
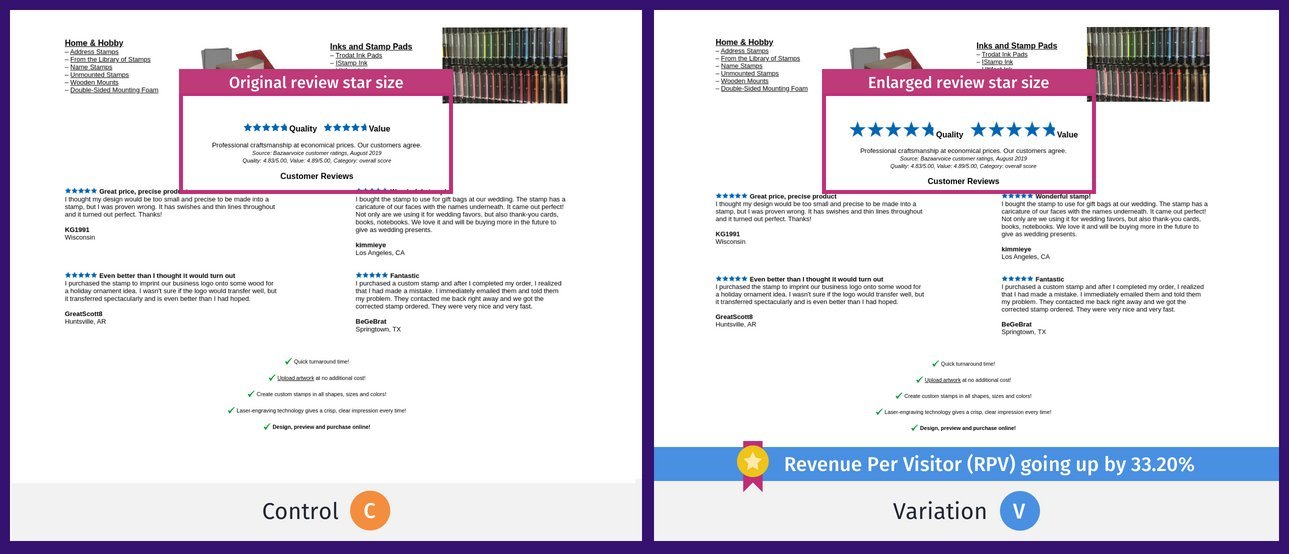
Trust elements in design? It is an unexpected twist, but trust me, they are necessary inclusions for a website design for conversion optimization. Even if your landing page looks like a visual masterpiece, sprinkle in some trust boosters like badges, customer testimonials, and social proof.
The US-based RubberStamps.net sold custom stamps and wanted to make changes to its website to appeal to first-time visitors. Through qualitative research, they gathered that the revenue per visitor on homepage landings was very low and only 25% of visitors scrolled down to read the reviews. They ran a test where they enlarged the review star size and it produced a 33.20% increase in revenue per visitor. See the magic of social proof?

Increase product exclusivity through urgency and scarcity
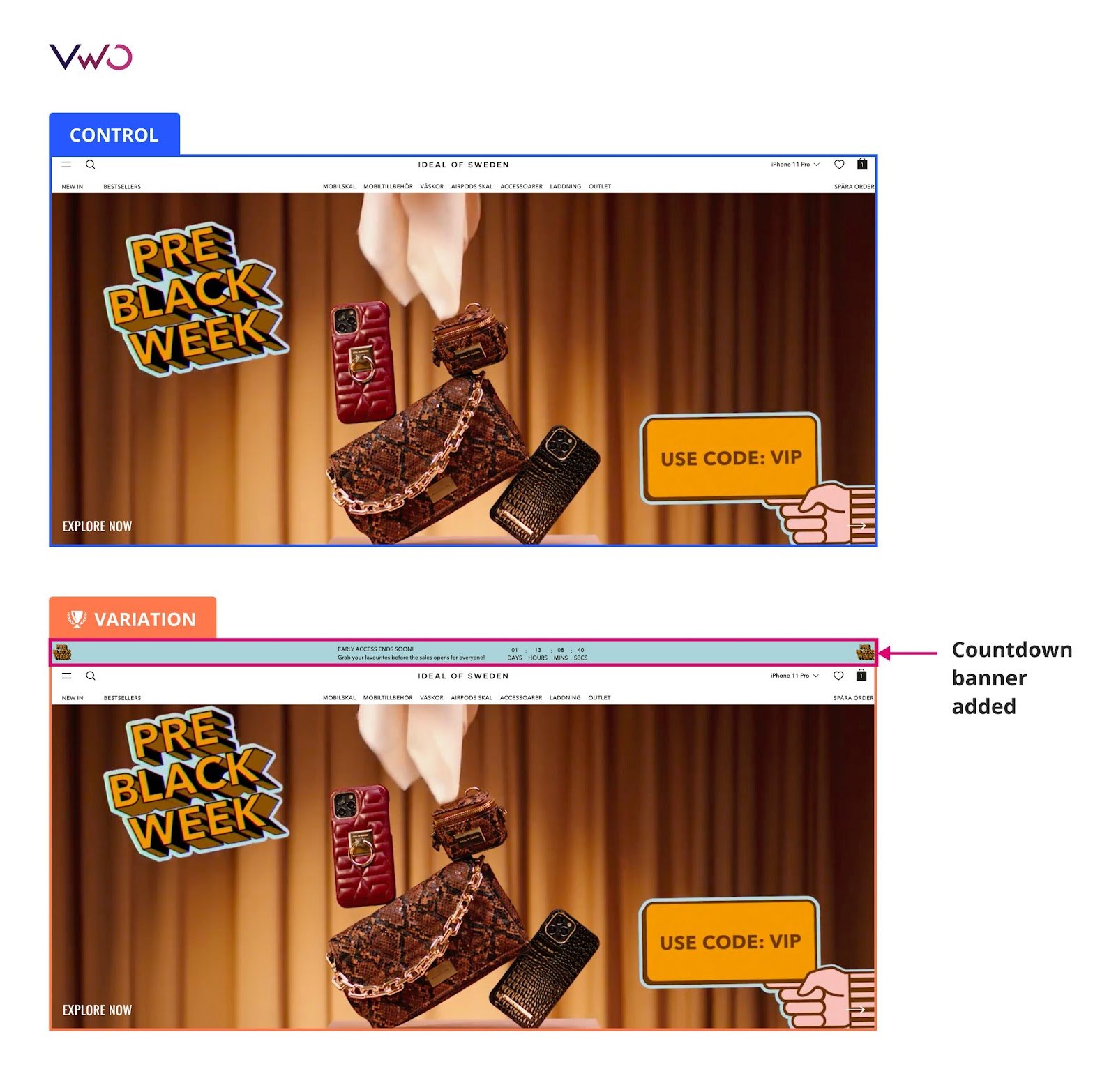
Urgency and scarcity messaging are no less important to motivate visitors to take immediate action instead of delaying it. While scarcity implies limited supply, urgency means limited time. These two techniques increase the exclusivity of your product, thereby creating higher demand for them.
For example, Ideal of Sweden, a Swedish lifestyle brand, increased clicks on add-to-cart by 5.6% by showing a countdown banner on their website. They wanted to increase purchases during Black Month from their online store. The team tested a sticky countdown banner across the website, generating urgency and informing more visitors about the sale during each phase of the black month campaigns.

Optimize for a smooth mobile experience
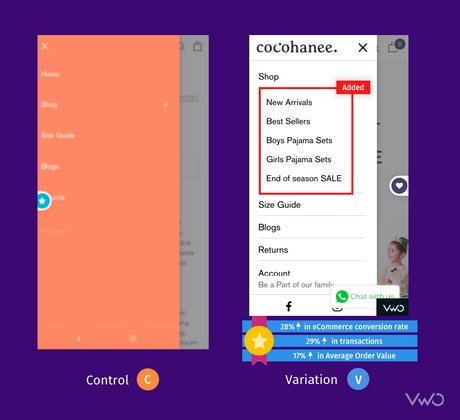
With over 50% of web visits now coming from mobile, it is crucial to design for conversions specifically on mobile devices. This means using a simple layout and concise copy to capture and retain visitors’ attention to your landing page.
Cocohanee, an Indonesian retail company, observed that many mobile visitors clicked on the hamburger menu icon, but their engagement with the menu was low. To address this, they created a variation where sub-categories were displayed upfront to encourage more visits to the listings page. The test ran for 22 days, causing a 4% increase in listing page visits and a 29% increase in transactions.

Download Free: Website Redesign Guide
Does user research help you with a conversion design?
Absolutely! Design principles and user behavioral analysis are the two pillars of your website design for conversion rate optimization. By understanding how users behave on your website, you can diagnose reasons for low conversions and reduce friction to make their journey seamless.
Let’s say you have a healthcare website that offers online appointment bookings for health consultations with doctors over audio or video calls. Through heatmaps and funnel analysis, you see that visitors frequently abandon the appointment booking process where they have to fill out a lengthy form with detailed medical history.

Based on these insights, you want to test and see if revamping the appointment process improves user experience and increases conversion rates. Now, you introduce a simplified initial step that captures only essential information like – the patient’s name, contact details, preferred date, and reason for the appointment.
After this step, you can provide an option to enter additional medical history details, either through a different form or during the actual appointment with the doctor. Through research and testing, you can alleviate user frustration and encourage them to convert (make bookings in this example).
Listen to the VWO Podcast with Conversion Scientist Brian Massey to learn how data-backed design can increase conversions and boost ROI.
Look what experts say…
“Abundance of research doesn’t remove a need for experimentation, in the same way that experimentation doesn’t remove a need for research.
It’s a yin and yang situation, where they are extremely similar in goals, yet different in how they accomplish them.
Experimentation is important for more quantitative validation but can help you with higher degrees of confidence toward decision-making (when done well with statistical principles in place). However, while it’s a good source of ‘research’, it isn’t the ONLY source of research you should be getting data from.
Research, in its many forms, helps you understand WHAT to test, and generally where to go. It augments your experimentation process to a whole other level. The limitation is, while pretty damn good at helping guide where to focus on / not focus on, it’s not a comprehensive validation of something.
Generally speaking, research deals with smaller sample sizes. Sometimes the research helps you identify problems, but not necessarily the exact proper solutions (which is where experimentation comes in and helps validate/invalidate solutions).
It doesn’t matter as much where you start, though I tend to prefer starting with research, even if it’s a few user tests or analytics data. What matters is the process – that both are used in conjunction with each other to forward and support the business.”
Shiva Manjunath, Experimentation Manager, Solo Brands
Visitors analysis + A/B testing platforms to optimize your website
VWO

With VWO’s visitor behavior analytics tool, you discover valuable insights into user behavior on your website. Starting from heatmaps and session recordings to conversion funnels and on-page surveys – you can arm yourself with tools to dig deep into user insights.
Further, you can switch to VWO Testing to test your hypotheses drawn from these insights to determine the best-performing variation. These joint capabilities will help you identify the most effective design that drives higher conversion.
Need to run complex tests to improve user experiences? Does drop-off from forms indicate room for improvement? Or do your visitors drop off during checkout? Server-side testing capabilities will let you run tests deep within your tech stack and fix even the most complex UI and functionality issues with ease.
Apart from VWO Insights, you can leverage VWO Data360 to collect customer data points from multiple sources to create single customer views and segment users to deliver highly personalized experiences. As it integrates with both testing and personalization, you can set experimentation and personalization campaigns, which is nothing but designing for conversion. Impressive, right? To discover more features on VWO, sign up for a free trial today.
SmartLook

SmartLook is a combined quantitative and qualitative behavioral analytics tool comprising heatmaps, session recordings, events to check user actions, and funnels to analyze user paths on any digital asset. While SmartLook allows third-party integrations with testing platforms, you cannot view heatmaps for your testing variations directly within this platform. Instead, you have to rely on a third party for that functionality.
FullStory
FullStory is a digital experience intelligence platform helping companies analyze visitor behavior on their websites and mobile applications. Its suite of products comprises session replays, heatmaps, journey mapping, funnels and conversions, and many more. The tool doesn’t have its own A/B testing capability but integrations with third-party testing tools enable you to leverage insights to run tests for more conversions.
Crazyegg
Crazyegg is an analytics platform that lets you track visitor behavior to improve user experience and conversions. It offers heat maps, session recordings, traffic analysis, and surveys. On top of that, the platform also supports A/B testing which means you can stay within the platform and use visitors’ insights for testing.
However, VWO no-code editor to create variations is superior with advanced features like mutually exclusive campaigns, multi-page testing, editing hover elements, and many more.
Zoho Pagesense
Zoho PageSense is a great platform combining visitor analytics and A/B testing capabilities. With its comprehensive visitor analytics tools including heatmaps, recordings, and funnel analysis, you can derive meaningful insights to optimize user experiences. The A/B testing feature allows for experimentation with multiple variations, while integration with Zoho CRM and other apps provides a holistic view of customer interactions.
5 Landing page builders to create optimized landing pages
Now let’s say you want to build a new landing page from scratch to improve your conversion rate. Luckily, there are landing page tools providing conversion-centered landing page templates helping you customize to improve your landing page conversion rates. Here are our top 5 picks.
Unbounce
Unbounce is a user-friendly platform focused on simplifying the creation of high-quality landing pages. With its intuitive drag-and-drop editor and extensive library of mobile-responsive templates, users can easily design visually appealing pages without coding knowledge. Unbounce offers advanced features like A/B testing and dynamic text replacement to optimize landing page performance.
Instapage
Instapage is a platform that offers a user-friendly interface, a drag-and-drop editor, and a variety of features to create high-converting landing pages. It also provides customizable templates and the ability to add and edit elements like text, images, videos, and forms, allowing for easy optimization. Instapage also supports A/B testing to compare different landing page versions and determine which one drives a higher conversion rate.
ClickFunnels
ClickFunnels is a comprehensive platform that simplifies the creation and optimization of sales funnels. It offers an intuitive drag-and-drop editor, pre-designed templates, and A/B testing capabilities to help businesses build high-converting funnels without coding. Apart from choosing a suitable landing page template and play around the editor, you can also leverage the platform’s analytics for tracking the performance of optimized funnels.
Leadpages
Leadpages is another easy-to-use landing page builder with a vast library of customizable templates and a drag-and-drop editor. Users can easily create visually appealing and conversion-focused landing pages without coding. Plus, Leadpages offers A/B testing capabilities for optimization. You can use its built-in analytics tools to track your landing page performance through metrics like page views and click-through rates.
HubSpot Landing Page Builder
HubSpot’s landing page builder is a user-friendly tool that helps you create great-looking web pages without coding. You can choose from different designs and customize them easily using a simple drag-and-drop editor. It integrates well with other HubSpot tools and lets you personalize the content based on what your visitors are interested in. You can also run A/B tests on your landing pages and even optimize them for mobile devices.
Our word of wisdom…
Remember, although landing page builders have A/B testing tools in them, they may not be as advanced as the tools you find in full-fledged conversion optimization platforms. Building landing pages is the primary capability of these tools. You may want to use any landing page builder alongside an end-to-end conversion optimization platform like VWO.
As an integrated experimentation platform, VWO accommodates top capabilities like testing, behavioral analytics, personalization, and more for a holistic improvement in user experience and a higher conversion rate.
Look what experts say…
“Your opinion about your website is rubbish. So is mine. Anyone who has run a lot of experiments on websites knows this all too well, because you don’t have to run that many tests before the results start shocking you to the core. The things that seem like no-brainers can and will have a really negative impact.
The things that seem stupid can make you a tonne of money and/or improve customer experience. Using research and data instead of opinion is part of the solution, but even then you’re still using your opinion to interpret the data. Only when you start to test those ideas do you really get to see whether it works.”
Johnny Longden, Digital Experience Director, Journey Further
Embrace conversion-friendly web design
We’re hustling in a world where conversions can make or break the success of any business’s digital presence. At a time like this, designing for conversions becomes an absolute must for survival and growth. We hoped you liked reading our blog, filled with interesting tips and suggestions to transform your website into a conversion powerhouse.
But it’s now time for you to make a call. Choose a tool that suits your needs, and we suggest you explore the awesome capabilities of VWO, to begin with. Sign up for a free trial and tap into the potential of conversions on your digital assets. Happy designing, happy converting!

Frequently Asked Questions
Website conversions can be of different types based on the goals of your website or a landing page and the desired action you want visitors to take. Find below some examples:
1. Lead Generation – When visitors submit a form providing their contact details for requesting a quote, subscribing to a newsletter, or signing up for a free trial of a tool.
2. Purchases – When visitors purchase something on an online store.
3. eBook download – When visitors download resources such as eBooks, whitepapers, or guides to know about your product and services in detail.
4. Event Registration – When visitors sign up for webinars, conferences, workshops, or any other online and even offline events hosted by your brand.
5. Subscriptions – When visitors subscribe to receive regular content updates, newsletters, or some other type of exclusive content from your company.
Conversion designers typically have expertise in various areas such as UX design, UX research, UI design, information architecture, persuasive design techniques, and data analysis. They employ visual design techniques, strategic element placements, persuasive copywriting, and effective CTAs to prompt visitors to take desired actions, such as making purchases, submitting forms, or subscribing to newsletters on your landing pages. All in all, they are experts in website design for conversion optimization helping businesses meet their bottom line.
Implementing web design best practices like trust signals, streamlined layouts, prominent CTAs, and compelling visuals is essential for building an effective website. But simply following best practices is not enough. A/B testing allows you to gather real-time data and make data-driven decisions, and optimize your website further. A/B testing complements web design best practices by providing data for continuous improvement. It helps in building variations specific to your audience and delivering experiences according to their expectations and behavior on your website.